01. 嘉為鯨眼全棧可觀測中心
嘉為鯨眼可觀測產品是?款面向企業IT研發、運維、業務提供的?款領先的端到端體系化全鏈條可觀測產品。覆蓋用戶側真實體驗分析、后端應用性能分析、明細日志檢索、海量事件告警的全棧觀測場景,解決用戶體驗度量、業務故障感知、清晰故障定位、精準故障告警、高效數據檢索等核心問題,全方位滿足客戶及時性、準確性、輔助故障處置決策的可觀測需求。

02. 聚焦痛點:以用戶為中心,視覺&體驗雙提升
1)設計目標:從使用者角度出發,聚焦用戶體驗
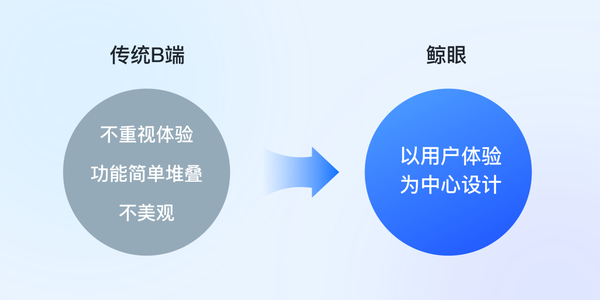
隨著數字化轉型進程的加快,企業不僅要保障核心業務的穩定運行,也對團隊和組織協作效率提出了新的要求,B端產品的設計不僅僅需要滿足用戶的功能層面需求,同時需要提供良好視覺感知和用戶體驗,以確保用戶團隊能夠高效協作的同時,擁有較好的視覺和使用體驗,提高工作效率和積極性,從而為業務持續賦能。

根據調研結果,在經過大量方案斟酌后,我們以用戶為中心,對嘉為鯨眼全棧可觀測中心進行了視覺設計與用戶體驗的全面升級。
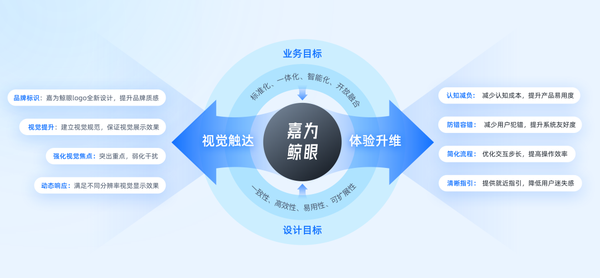
2)設計策略:雙管齊下,全面升級
以用戶體驗為中心,構建標準化、一體化、智能化、開放融合的可觀測中心,將告警、監控、日志,以及全新產品:RUM (真實用戶監測)、APM (產品性能監測),五大產品進行融合,同時從視覺設計上進行全面升級,保證產品一致性、高效性、易用性、可擴展性,提升用戶體驗。
在升級策略上,本次將圍繞視覺觸達和體驗升維兩個方面來著手,對產品整體視覺進行統一規范,并對交互設計作出優化升級,在提升產品質感的同時提高產品易用性,降低使用門檻,最終達到打造高質量產品,提升用戶體驗,提高用戶工作效率及滿意度的目標。

03. 敦本務實:讓設計真正服務于用戶
基于「自然高效」、「統一有序」、「嚴謹沉穩」、「簡潔易用」的設計原則進行設計,真正從用戶角度出發,務實提升用戶體驗。

04. 雙管齊下:視覺觸達與體驗升維
1)視覺觸達
從品牌標識、視覺提升、強化視覺焦點、動態響應四個方面,以全新的設計風格提升產品在用戶層面的視覺觸達體驗!
2)品牌標識
嘉為鯨眼品牌標識logo全新設計,提升品牌質感。

3)視覺提升:
良好的視覺體驗建立在一致的規范之上,同時在合適地方細化質感與表現
① 建立統一視覺規范,新增組件風格樣式

② 提升界面元素視覺質感,豐富細膩度
強化元素質感,提高界面視覺豐富度,在枯燥的工作中增添一分輕松愉悅,優化用戶使用感受。


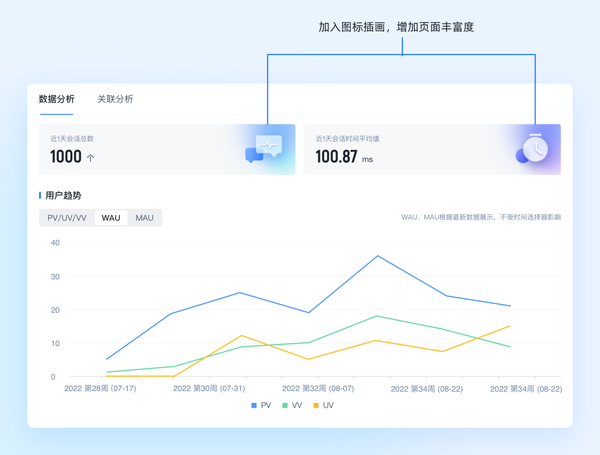
③ 數據可視化表現,增強數據可讀性


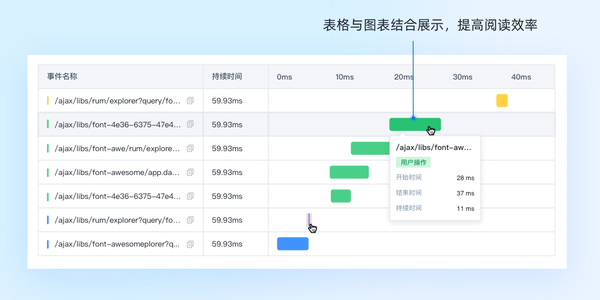
4)強化視覺焦點:
突出重點,弱化干擾,提高頁面閱讀效率
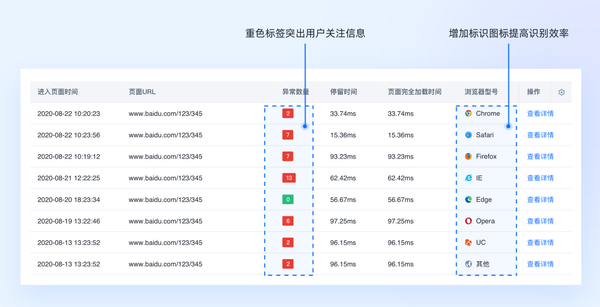
① 表格中突出用戶重點關注的數據信息
在數據表格中通常存在很多字段信息,用戶第一時間無法聚焦重點內容,通過對字段的重要程度,利用標簽化、顏色加重、添加標識等方式增強視覺焦點,提高用戶查看效率。

② 選用合適的組件,強化主要操作,弱化干擾
合理劃分信息區域,縮小圖片展示面積,降低圖片大小不一對布局的干擾,選用開關組件,符合用戶心智,且加強與次要操作的對比。

5)動態響應:
優化界面響應適配能力,滿足不同分辨率視覺顯示效果
① 表格遵循適配原則
自動根據表格字段內容適配屏幕,同時配合寬度自定義調整功能,即可達到在不同分辨率下能顯示更多用戶關心的長數據字段內容,更符合用戶查看習慣,提升用戶體驗。

② 卡片列表響應式方案
利用網格布局方式,在不影響卡片內容顯示的情況下,盡可能顯示更多列數。既節省設計師考慮不同分辨率下的顯示的時間人力成本,提高屏效,同時也降低了開發和調整成本。

6)體驗升維
在用戶體驗方面,切實從用戶角度出發,分別在認知減負、防錯容錯、簡化流程、清晰指引四個方面對用戶整體體驗進行優化,提升用戶工作效率及滿意度!
① 認知減負:
減少認知成本,提升產品易用度
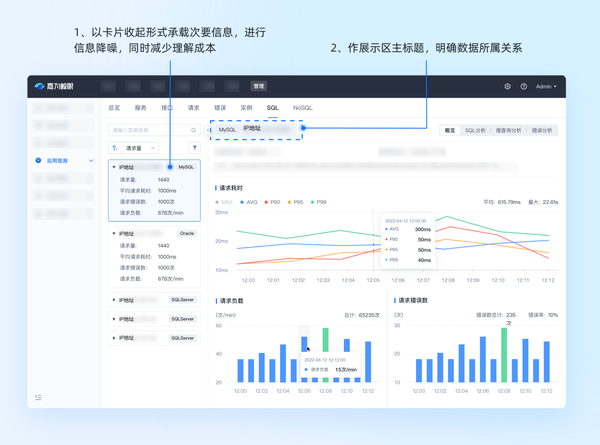
1. 優化信息架構,歸納內容主次關系
篩選區:將實例信息結構由表格形式轉換優化成卡片,更加節省空間,突出重點信息,同時卡片作為選項切換更符合用戶心智 。
展示區:將原屬于基本信息的實例名,調整層級作為展示區主標題,既明確數據與其的所屬關系,也明確和篩選區的關聯性。

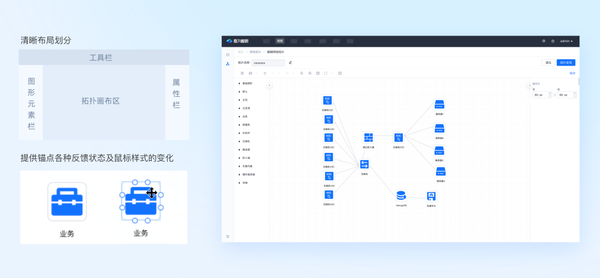
2. 優化功能分類,布局劃分清晰
將拓撲編輯器的功能重新分類,避免功能堆砌,將高頻操作層級提高(如:節點類型選擇),符合用戶使用習慣,減少學習成本;
節點連線時,提供錨點各種反饋狀態及鼠標樣式的變化,提升用戶的感知,輕松連接節點。

② 防錯容錯:
減少用戶犯錯,提升系統友好度
1. 增加二次確認操作,減少用戶犯錯幾率

2. 建立容錯機制,出現錯誤時及時提醒用戶,告知風險

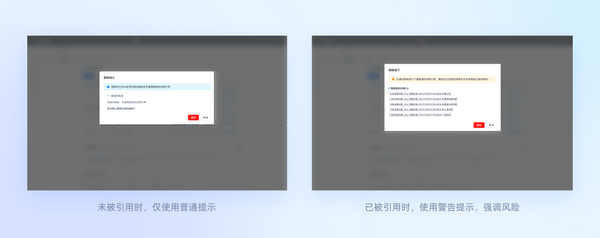
3. 劃分操作場景,通過場景重要等級區分反饋程度
根據用戶刪除的不同場景情況進行提示區分,提前告知用戶操作結果,減少甚至避免對重要數據的誤操作,讓用戶對當前的操作效果更加清晰明確。

③ 簡化流程:
優化交互步長,提高操作效率
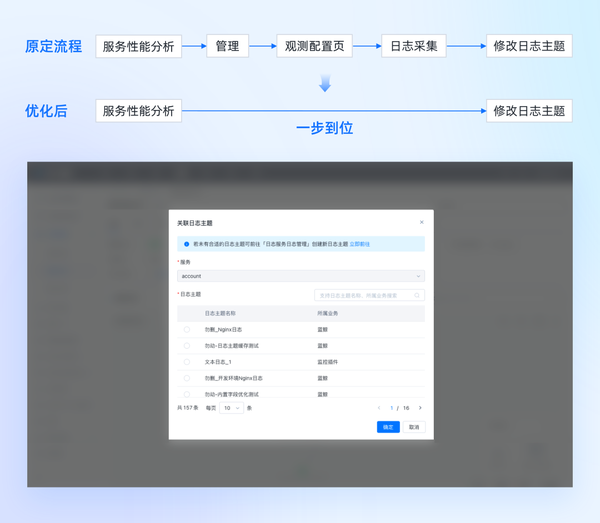
1. 提供快捷操作,減少用戶跳轉操作
在具體服務詳情頁面直接變更日志主題操作,無需重新跳轉至觀測配置頁面進行變更行為,縮短用戶的操作路徑,一步到位。

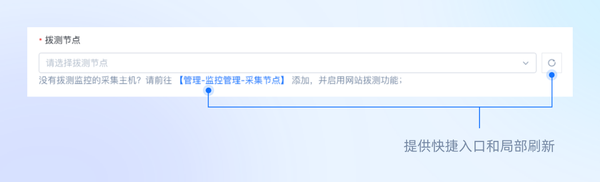
2. 提供布局刷新,減少操作中斷感
提供快捷入口,在新頁面進行編輯、新增等操作,避免用戶當前操作任務被中斷;
提供局部刷新功能,不會導致已填寫信息被刷掉,降低頁面性能壓力的同時提升用戶的任務完成效率。

④ 清晰指引:
提供就近指引,降低用戶迷失感
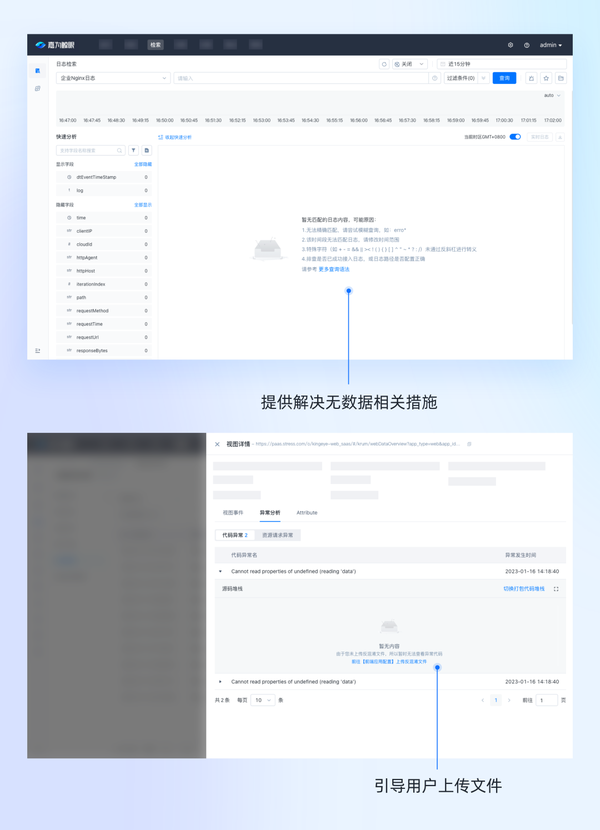
1. 當數據為空時進行指引操作,減少用戶迷失感
當數據為空時告知用戶當前暫無數據的具體原因,避免用戶遇到后出現迷失感,并提供給用戶能解決的相關措施,讓用戶能夠更有目標性的完成操作。

2. 前置操作指引內容,減少錯誤發生率
當功能本身要求限制較多時,用戶操作時非常容易出現操作無效、報錯的情況,將用戶操作需知內容前置,可以減少用戶發生錯誤幾率,提高用戶的操作效率。

05. 創新無限:助力企業研運至簡
嘉為鯨眼產品全新升級,五大產品融合,是嘉為設計團隊歷時9個月(含驗收)的設計成果,在產品視覺和體驗都做了整體性優化,同時后續設計團隊將會不斷深入業務,完善產品使用體驗,進行更多深入的產品及用戶調研,找到更多的設計優化點。致力于讓設計轉化為產品價值,提高產品整體質量,提升用戶體驗滿意度,不斷探索創新,助力提升企業研運效能。
相關文章推薦
預告:3月13日起!嘉為藍鯨春季發布會,DeepSeek 重磅加持,AI 賦能多款研運產品強勢升級!

 2025-03-10
2025-03-10
查看詳細


聚焦信創:嘉為藍鯨 OpsPilot× 華為昇思,共筑運維 AI 融合新生態

 2025-03-10
2025-03-10
查看詳細


嘉為藍鯨支持軟件開發運維一體化能力成熟度(DOMM)國家標準教材編制與培訓

 2025-03-10
2025-03-10
查看詳細


滔搏斬獲 “鼎新杯” 優秀案例,引入嘉為藍鯨打造智能運維平臺

 2025-02-21
2025-02-21
查看詳細


效率領航,服務煥新!2024 嘉為藍鯨砥礪奮進,研運征程再啟新篇

 2025-01-23
2025-01-23
查看詳細


嘉為藍鯨WeOps上新:監控視圖可配置化

 2025-01-23
2025-01-23
查看詳細